前言
之前在用jQuery,不过有时候用着用着一些用法发现并没有用到过,比较陌生,现在重新梳理一下,把易忽略的知识点总结一下,长期更新。 参考梳理来源: 慕课网
sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔,就需要调用sele1,sele2,seleN选择器,它的调用格式如下: $(“sele1,sele2,seleN”) 其中参数sele1、sele2到seleN为有效选择器,每个选择器之间用“,”号隔开,它们可以是之前提及的各种类型选择器,如$(“#id”)、$(“.class”)、$(“selector”)选择器等。 例如,通过选择器获取其中的任意两个元素,并将它们显示的内容设为相同,如图所示:  在浏览器中显示的效果:
在浏览器中显示的效果:  虽然页面中添加了三个元素,但是通过使用
虽然页面中添加了三个元素,但是通过使用$(“div,p”)选择器方式获取了其中的
元素,并设置它们显示的内容。
prev + next选择器
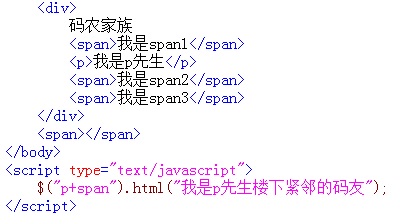
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下: $(“prev + next”) 其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。 例如,使用prev + next选择器,获取
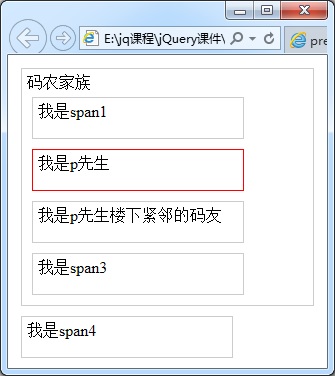
元素最近邻的下一个元素,如下图所示:  在浏览器中显示的效果:
在浏览器中显示的效果: 
prev ~ siblings选择器
与上一节中介绍的prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下: $(“prev ~ siblings”) 其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。 例如,使用prev ~ next选择器,获取
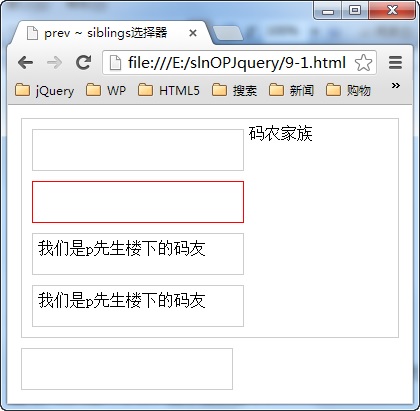
元素后面相邻的全部元素,并设置它们在页面中显示的内容,如下图所示:  在浏览器中显示的效果:
在浏览器中显示的效果:  可以看出,调用
可以看出,调用$("p~span")选择器代码,获取了
元素下面两个(全部)的元素,该元素不包含 元素上面的元素和不属于同辈范围的元素。 与上一节介绍的:eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用:contains(text)过滤选择器
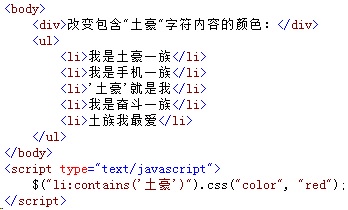
:contains(text)选择器会更加方便, 它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数text表示页面中的文字。 例如:  在浏览器中显示的效果:
在浏览器中显示的效果:  从图中可以看出,调用
从图中可以看出,调用li:contains('土豪')代码,可以很方便地获取li:contains('土豪') 土豪为什么必须加单引号呢?因为它是一个字符串,而不是一个变量,所以不加单或双引号的话是会报错的。
:has(selector)过滤选择器
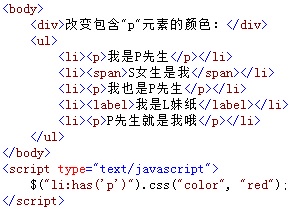
除了在上一小节介绍的使用包含的字符串内容过滤元素之外,还可以使用包含的元素名称来过滤,:has(selector)过滤选择器的功能是获取选择器中包含指定元素名称的全部元素,其中selector参数就是包含的元素名称,是被包含元素。 例如:获取指定包含某个元素名的全部
 在浏览器中显示的效果:
在浏览器中显示的效果:  可以看出,通过使用
可以看出,通过使用$("li:has('p')")选择器代码,获取了包含元素的全部
:hidden过滤选择器
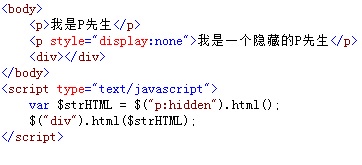
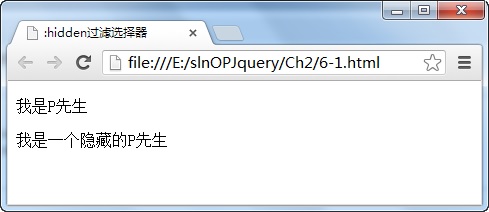
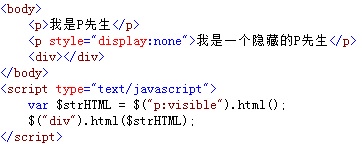
:hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。 例如,调用:hidden选择器获取不可见的
元素,并将该元素的内容显示在